Bạn đang xây dựng website và SEO On-Page thật tốt, nhưng bạn có biết những nội dung đó sẽ được hiển thị như thế nào trên mạng xã hội?
Tôi nghĩ bạn cũng đang quan tâm, vì bạn đã ở đây để tìm hiểu về Open Graph. Đúng không nào!
Tôi sẽ cùng bạn tìm hiểu:
- Tác dụng và lý do tại sao trang của bạn cần Open Graph Meta Tags.
- Bạn nên sử dụng loại thẻ Open Graph nào cho website của mình.
- Bạn có thể dễ dàng cài đặt nhanh mà không cần đến lập trình viên.
Thẻ Open Graph là gì?
Thẻ meta Open Graph (OG) là các đoạn mã chứa dữ liệu có cấu trúc (Structured Data) nhằm khai báo thông tin trên trang của bạn cho các nền tảng mạng xã hội (Facebook, Twitter, Linkedin).
Thông qua một đường dẫn (URL), mạng xã hội sẽ tóm tắt và hiển thị ngắn gọn nội dung trang của bạn nhờ vào giao thức Open Graph.
Bạn có thể tìm thấy chúng trong phần <head> của website. Bất kỳ thẻ nào có og: trước tên thuộc tính đều là thẻ Open Graph.
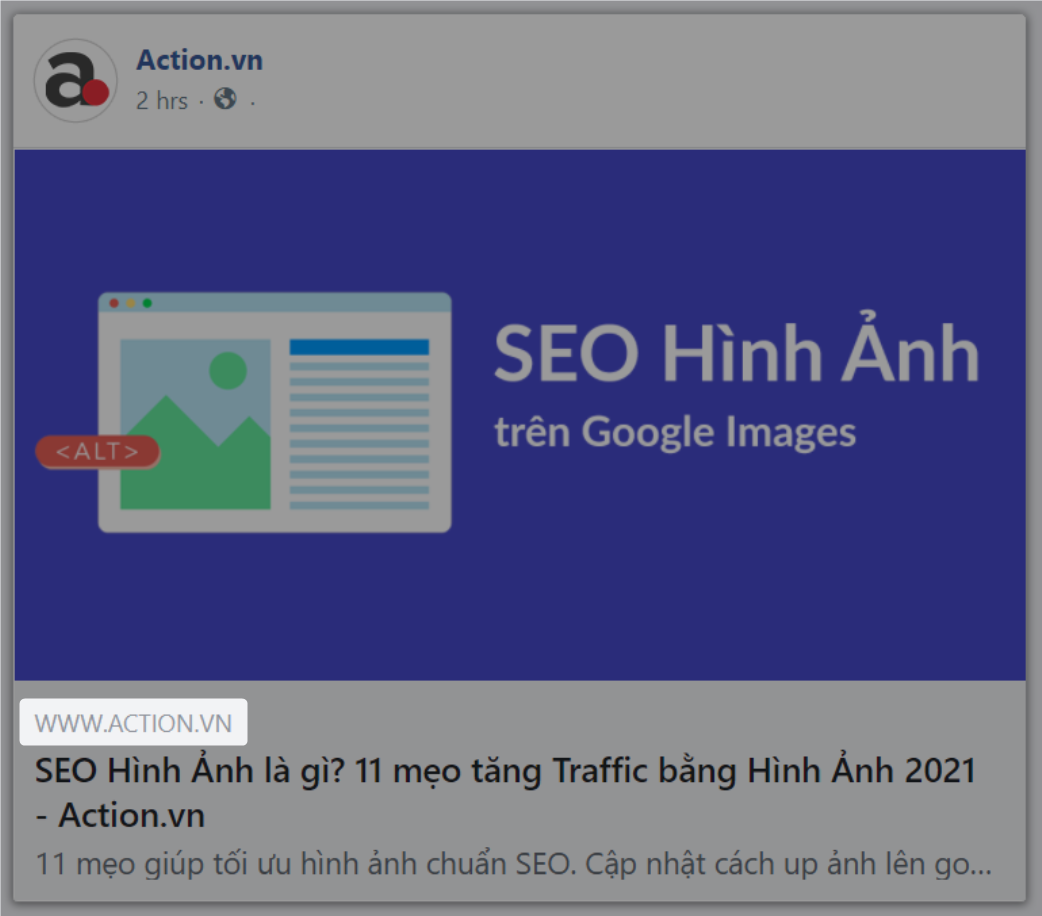
Ví dụ như đoạn mã của bài viết 11 mẹo tăng Organic Traffic bằng SEO Image:
<meta property="og:title" content="SEO Hình Ảnh là gì? 11 mẹo tăng Traffic bằng Hình Ảnh 2021 - Action Digital">
<meta property="og:description" content="11 mẹo giúp tối ưu hình ảnh chuẩn SEO. Cập nhật cách up ảnh lên google và tối ưu hóa hình ảnh cho wordpress 2021">
<meta property="og:image" content="https://www.actiondigital.vn/wp-content/uploads/2021/10/seo-hinh-anh-tren-google-images.png">
Ở Việt Nam, Facebook được sử dụng phổ biến nhất, nên tôi sẽ hướng dẫn bạn cách tối ưu hiển thị với Facebook Open Graph Meta Tags. Bạn có thể áp dụng cho các nền tảng tương tự khác như Linkedin, Twitter, Zalo…
Tại sao cần dùng thẻ Open Graph?
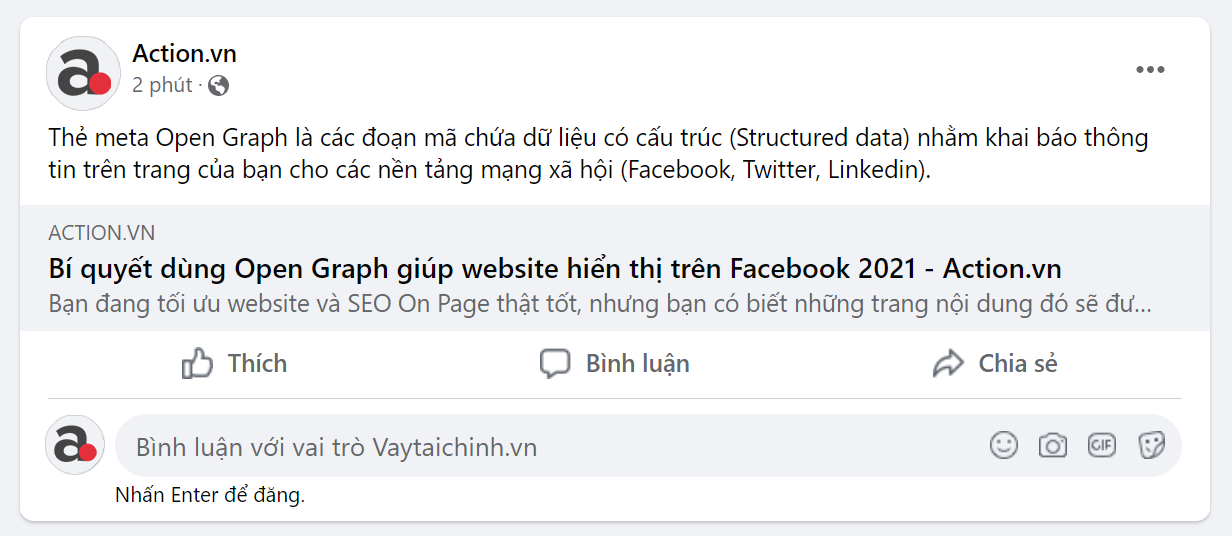
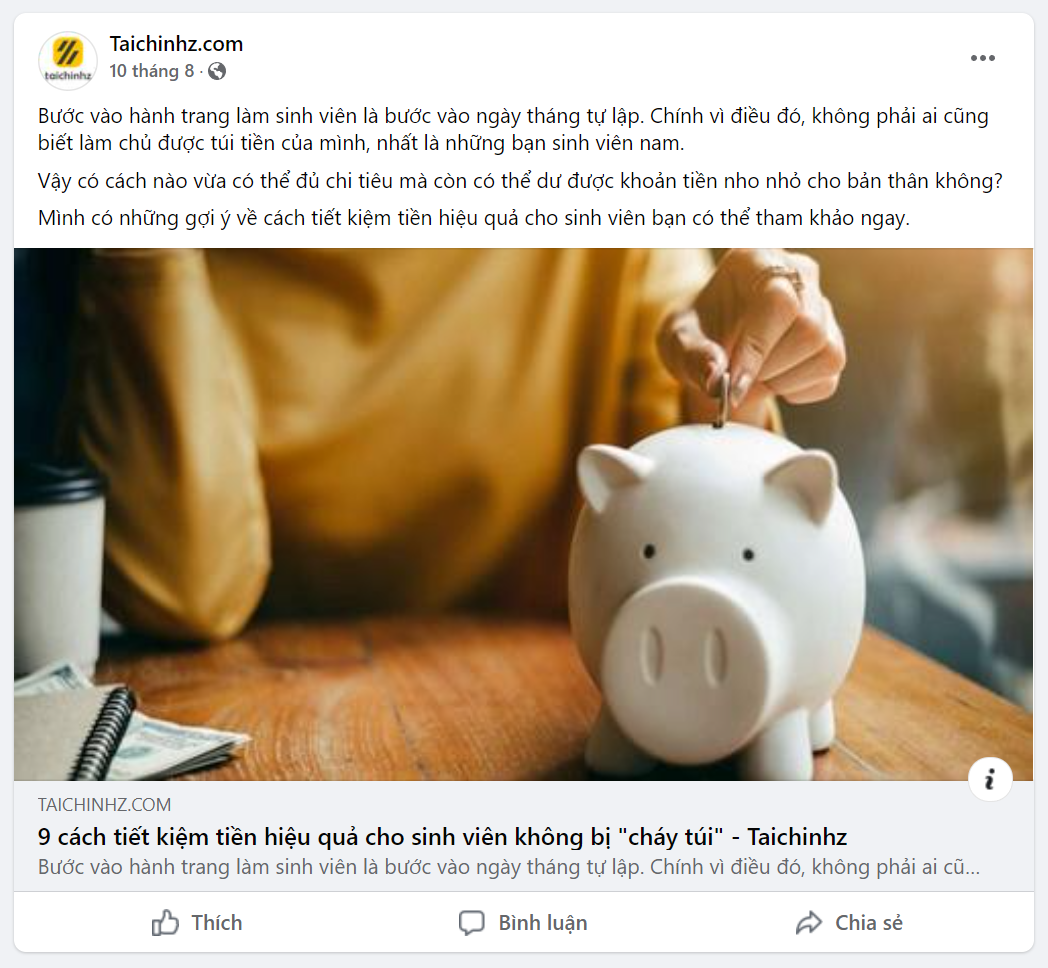
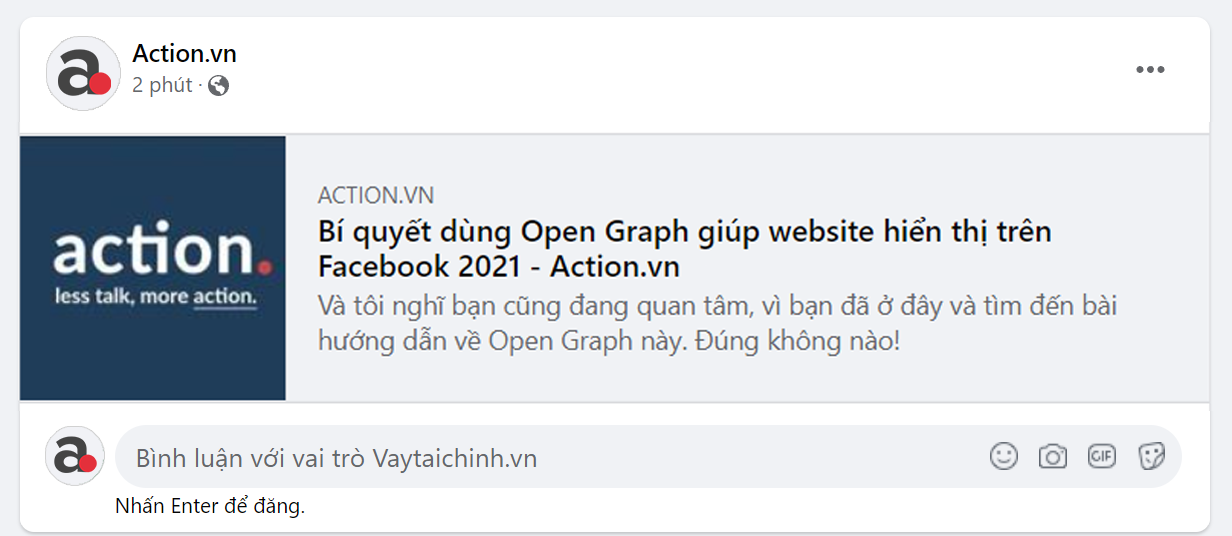
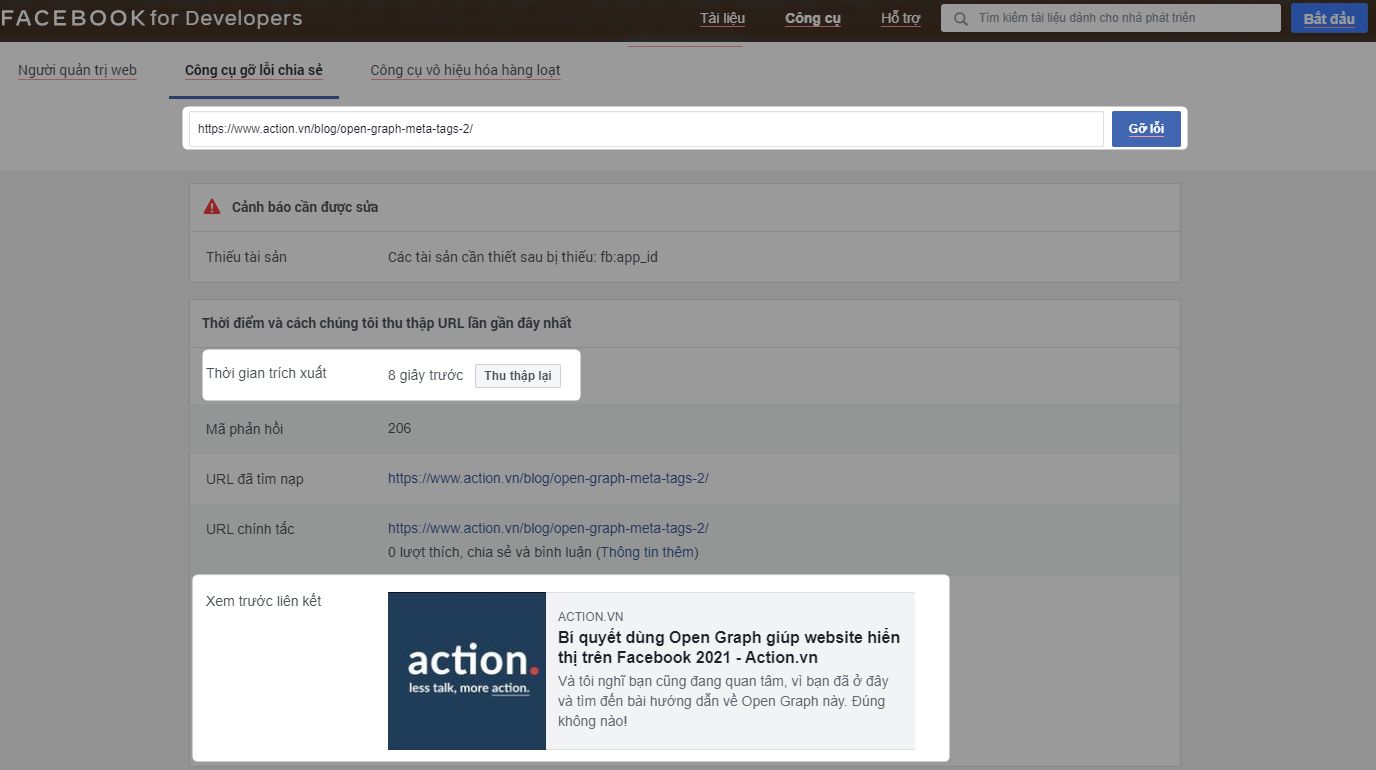
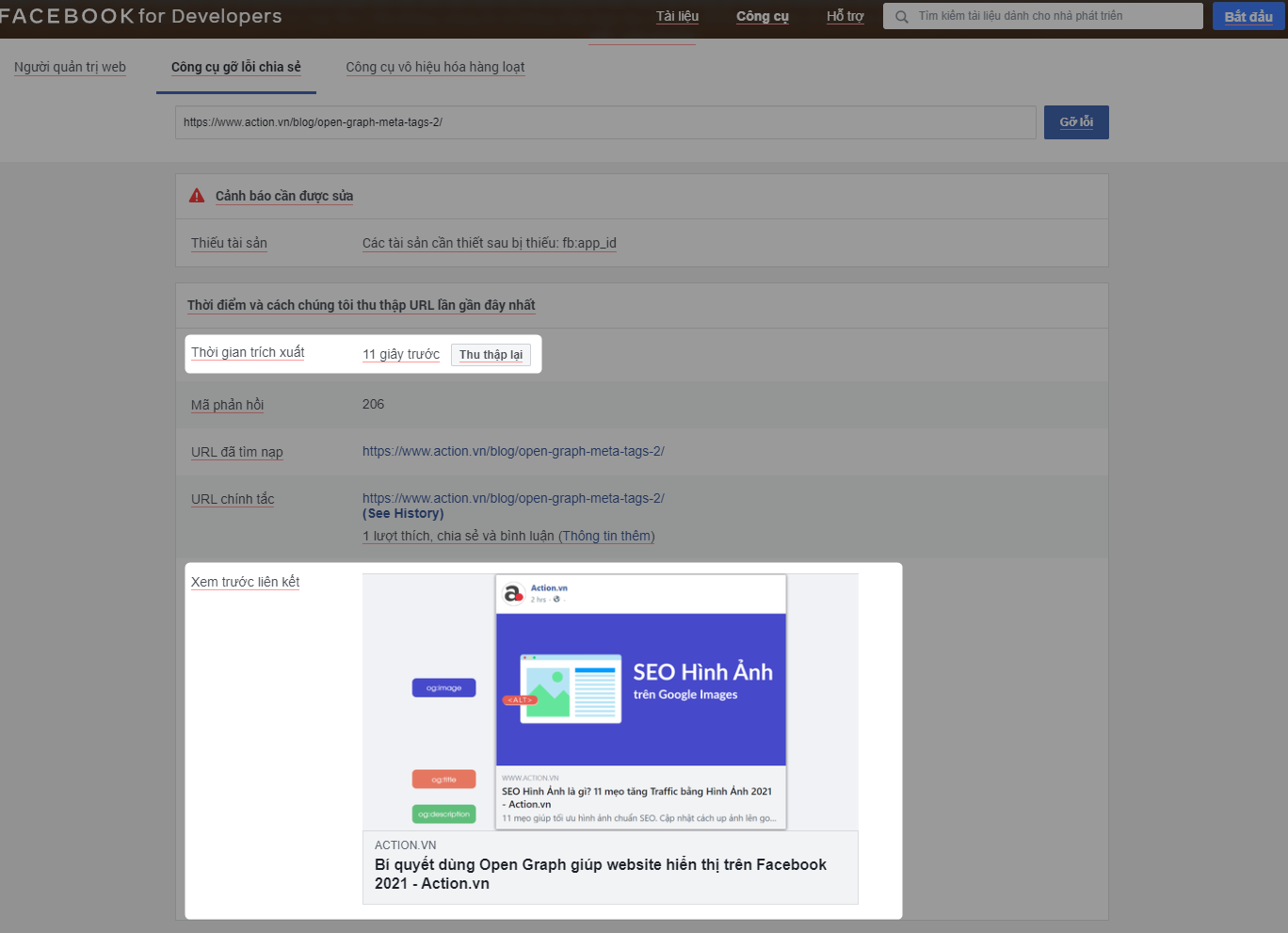
Để trả lời cho câu hỏi tại sao, thì trước tiên bạn có thể tự kiểm tra xem website của bạn sẽ được hiển thị như thế nào khi được dán link vào Facebook.

Bạn có thể thấy được sự khác biệt khi thiếu thuộc tính Open Graph, rõ ràng là nó rất kém hấp dẫn và dễ dàng bị người dùng bỏ qua.
Facebook đã giới thiệu Open Graph vào năm 2010 nhằm thúc đẩy sự liên kết, cho phép các website khác hiển thị đẹp mắt và phong phú tương tự như mọi bài đăng khác trên Facebook.
Như ban đầu, tôi nói rằng việc tối ưu Open Graph Meta Tags này không ảnh hưởng trực tiếp đến việc xếp hạng Google.
Tuy nhiên, việc nhận được nhiều lượt truy cập tự nhiên từ mạng xã hội cũng góp phần tăng tỉ lệ chuyển đổi cho website của bạn. Cũng đáng để cân nhắc đấy chứ!


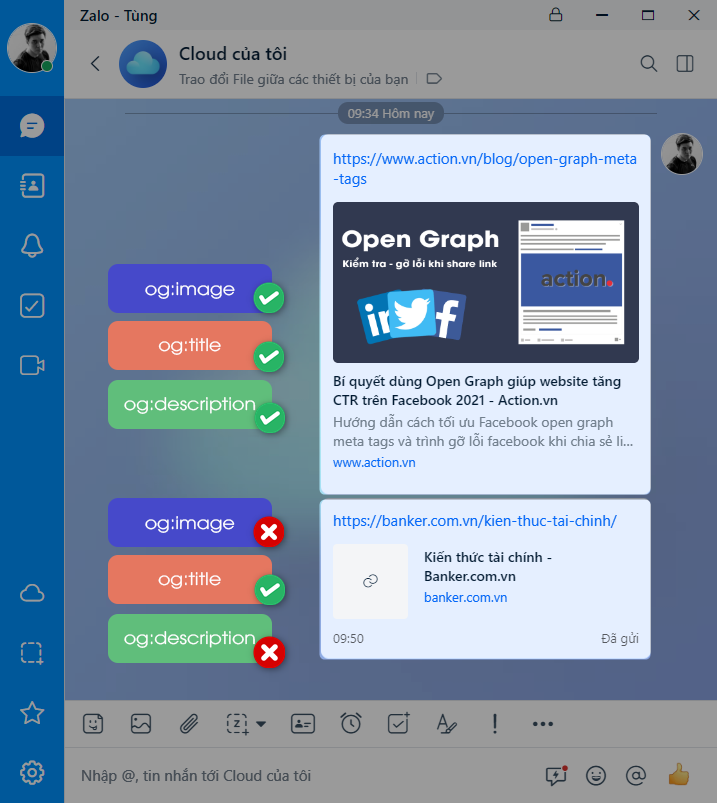
Ngoài ra: tác dụng của Open Graph không chỉ ở bài đăng thông thường mà có hiển thị bắt mắt khi người dùng gửi cho nhau qua tin nhắn trên Messenger, Zalo, WhatsApp… và rất nhiều ứng dụng khác.
Tóm lại, có ba lý do cho điều này:
- Chúng làm cho nội dung của bạn bắt mắt hơn khi xuất hiện trên mạng xã hội.
- Giúp mọi người biết rõ nội dung chính của trang ngay lập tức.
- Giúp thuật toán Facebook hiểu được chủ đề trang, giúp tăng khả năng hiển thị thương hiệu của bạn thông qua tìm kiếm.
Bạn nên sử dụng loại thẻ Open Graph nào?
Bạn có thể tìm thấy 17 loại thẻ OG trong tài liệu chính thức của Facebook. Nhưng bạn không cần phải sử dụng toàn bộ thuộc tính đó đâu.
Ở đây, tôi sẽ liệt kê 6 loại thẻ OG quan trọng và phù hợp với website của bạn.
Thẻ og:title
Đây là cách bạn xác định tiêu đề nội dung của mình. Nó tương tự như thẻ tiêu đề meta truyền thống trong mã của bạn. Trên thực tế, nếu Facebook không tìm thấy thẻ og:title trên trang của bạn, nó sẽ sử dụng meta title thay thế.
Hãy nhớ rằng Facebook sẽ được in đậm phần văn bản này và trông nó cực kỳ bắt mắt. Bạn cần sử dụng câu chữ và số lượng ký tự để giúp nó hấp dẫn nhất có thể.
Tốt nhất là bạn nên giới hạn tiêu đề này trong khoảng 60-90 kỳ tự. Vì nếu phần văn bản này dài hơn thì Facebook sẽ cắt bớt.
Ví dụ:
<meta property ="og:title" content ="Tiêu đề bắt mắt của bạn đây" />Tôi nghĩ bạn sẽ cần tham khảo công thức viết tiêu đề thu hút để tăng CTR và kéo được nhiều người đến với website của bạn hơn.
Thẻ og:url
Đây là nơi bạn đặt URL, chính là trang đích đến sau khi người dùng click vào bài đăng trên Facebook.
Facebook sẽ không thể hiện đầy đủ URL mà chỉ hiển thị domain chính của website.
Ví dụ:
<meta property ="og:url" content ="https://www.actiondigital.vn/blog/open-graph-meta-tags" />
Thẻ og:image
Có thể nói thẻ hình ảnh này là “linh hồn” của OG, hình ảnh của bạn nổi bật sẽ thu hút sự chú ý của người dùng. Đây là thẻ sẽ giúp bạn chọn ảnh bài viết làm thumbnail khi share lên facebook.
Hình ảnh thu nhỏ này sẽ góp phần rất lớn để tăng tỉ lệ nhấp chuột đến nội dung của bạn.
Với một tấm ảnh hình có kích thước ngang trên 500px (Pixel) thôi cũng đủ đáp ứng cho phần này rồi. Nhưng để tối ưu hiển thị được tốt nhất, bạn nên chỉnh sửa kích thước và tỉ lệ theo khuyến nghị là 1200x627px (tỷ lệ 1,91:1) và dung lượng ảnh trong khoảng dưới 5MB.
Nếu hình ảnh của bạn có kích thước thấp hơn 400px thì khả năng cao là nó sẽ bị thu nhỏ lại vào 1 góc và không còn hấp dẫn nữa

Ví dụ:
<meta property ="og:image" content ="https://www.actiondigital.vn/image/open-graph.jpg" />WordPress thường dùng chung hình ảnh đại diện bài đăng (Featured Image) cho thẻ og:image này.
Thẻ og:type
Thẻ này là để mô tả chủ đề, phân loại đối tượng chính mà nội dung đang đề cập đến. Danh sách type cho thẻ og:type này rất nhiều như (tạm dịch tiếng Việt cho bạn dễ hình dung):
- Dựa trên website: trang mạng, bài báo, blog
- Mọi người: diễn viên, tác giả, chính khách
- Giải trí: sách, trò chơi, bộ phim, đồ ăn
- Địa điểm: thành phố, quốc gia
- Kinh doanh: công ty, khách sạn, quán ăn
Ví dụ:
<meta property ="og:type" content ="blog" />Thẻ og:description
Thẻ mô tả ngắn gọn này cũng gần giống như thẻ Meta Description trong SEO On-page. Trên Facebook, nội dung trong thẻ này cũng sẽ hiển thị bên dưới title giống như cách mà Meta Description hiển thị thị trên trang tìm kiếm của Google.
Một số plugin trên WordPress sẽ tự động lấy nội dung trong thẻ Meta Description để dùng cho thuộc tính og:description này luôn.
Thẻ og:locale
Thẻ này đơn thuần chỉ là để xác định ngôn ngữ, nếu thiếu thẻ này thì Facebook sẽ mặc định hiểu rằng đây là ngôn ngữ American English (en_us). Vậy nên thông thường thẻ này chỉ dùng khi nội trung trang đang sử dụng ngôn ngữ khác.
Ví dụ:
<meta property ="og:locale" content ="vi" />Hướng dẫn cấu hình Open Graph trong WordPress
Bạn có thể cài plugin WordPress của Yoast SEO hoặc Rank Math.
Tôi thường dùng Rank Math hơn, vì thấy nó giúp tối ưu OG rất tốt, ngoài ra nó còn có hàng chục tính năng hỗ trợ SEO cho WordPress cực kỳ đáng dùng.
Với plugin Rank Math, bạn dễ dàng thêm Open Graph cho bài đăng mà không cần hiểu biết quá nhiều về lập trình. Giao diện trực quan và dễ sử dụng.
Từ phần hướng dẫn này, bạn có thể tùy chỉnh và cài đặt OG cho trang chủ, chuyên mục (category), bài đăng (post), Author…
Cài đặt OP mặc định cho toàn bộ website
Các bước tải và kích hoạt plugin thì quá cơ bản rồi, nên mình sẽ không nhắc lại.
Bước đầu tiên này là cài đặt Open Graph hình ảnh “dự phòng” cho toàn bộ website, nghĩa là khi bạn chia sẻ URL của bất kỳ một trang nào đó thiếu thẻ OG thì Rank Math sẽ tự động cung cấp đoạn mã OG mặc định này.
Tôi sẽ đăng nhập admin trang Taichinhz.com làm mẫu để hướng dẫn bạn cài đặt:

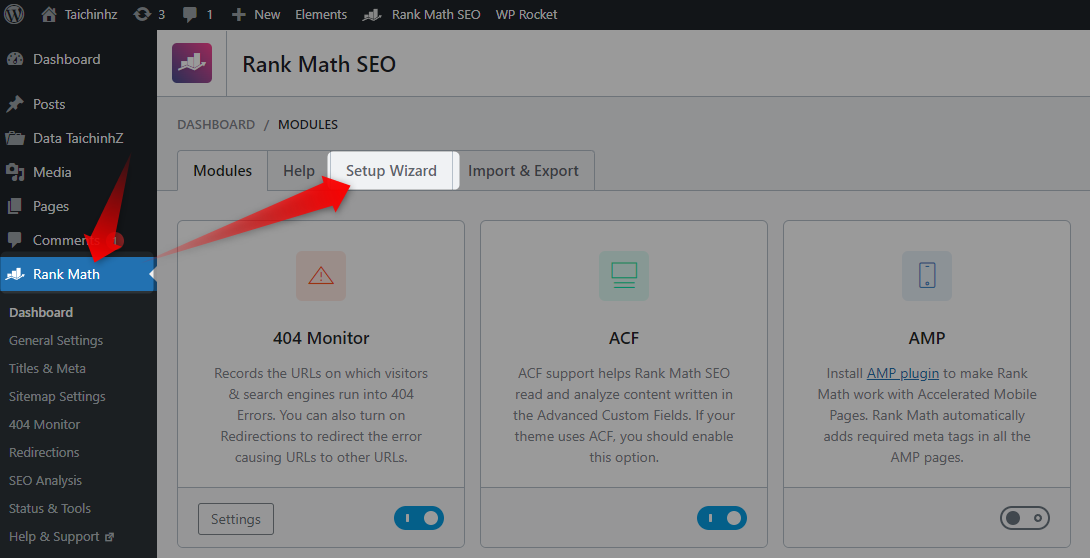
Chọn Rank Math và mở Setup Wizard.

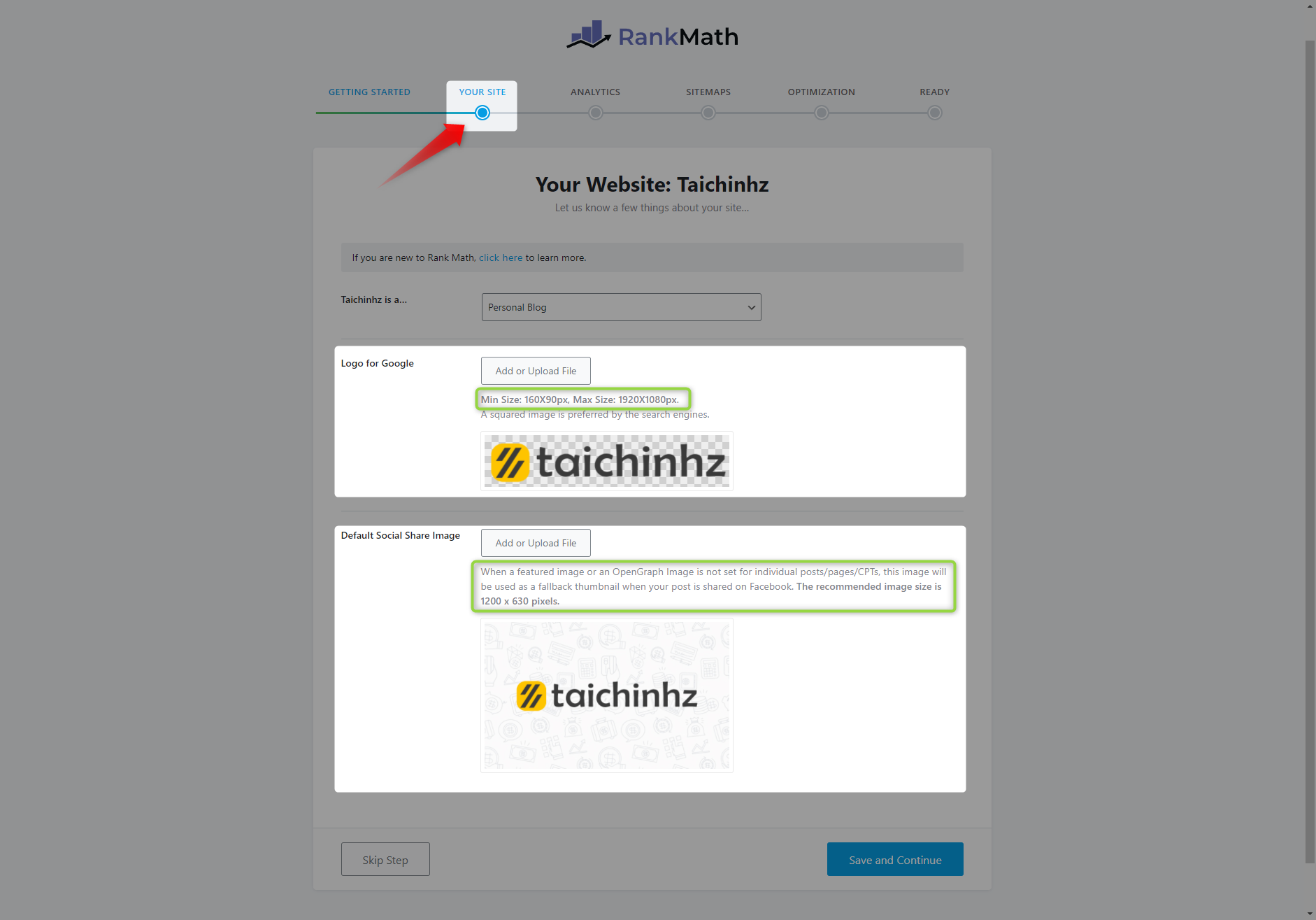
Sau khi tích chọn Your site, bạn có thể thấy 2 mục để tải lên ảnh logo (không liên quan đến OG) và hình thu nhỏ (thumbnail) sẽ xuất hiện khi chia sẻ link trên mạng xã hội.
Rank Math có đề xuất tỉ lệ, kích thước tối ưu nhất cho hình ảnh thu nhỏ là 1200×630px, bạn có thể tham khảo và chỉnh sửa kích thước nhé.
Tại đây bạn chỉ có thể cài đặt hình ảnh thu nhỏ, còn các thẻ khác (title, description) thì sẽ được Facebook tự động lấy theo nội dung của từng trang cụ thể.
Nếu các trang chuyên mục, bài viết, giới thiệu, liên hệ, author,… chưa được bạn cài đặt riêng biệt thì chắc chắn hình ảnh tại phần này sẽ được hiển thị mặc định.
Cài đặt OP cho chuyên mục
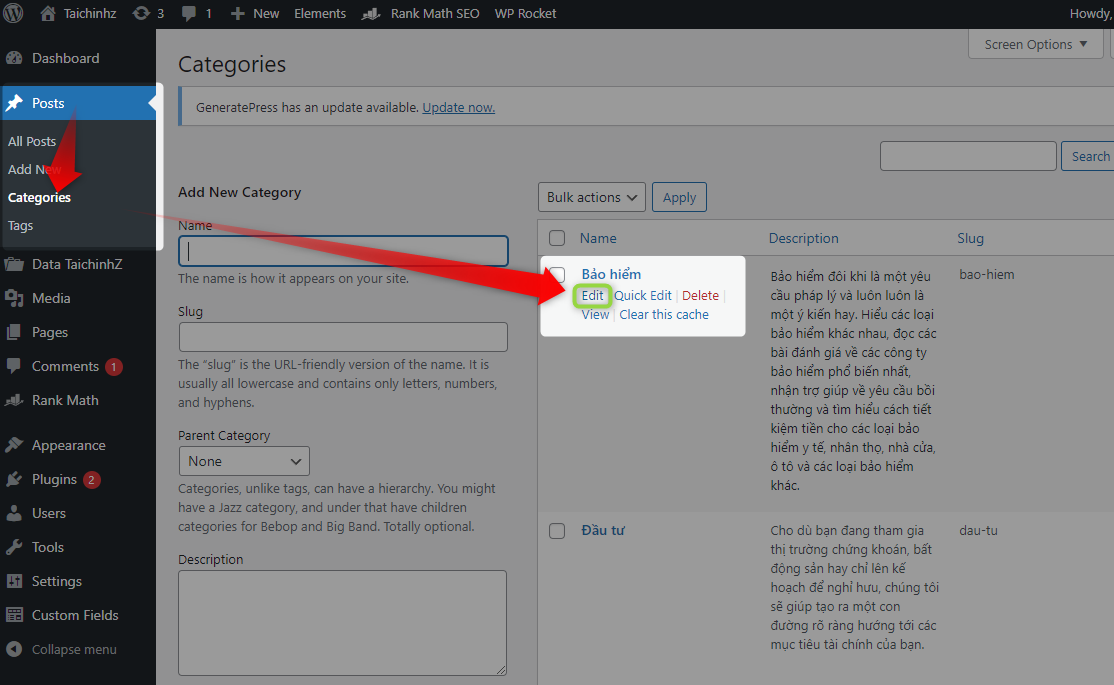
Để cài đặt OG cho các chuyên mục thì bạn vào Categories và chọn Edit.

Bạn có thể cài đặt OG riêng biệt cho từng chuyên mục khác nhau

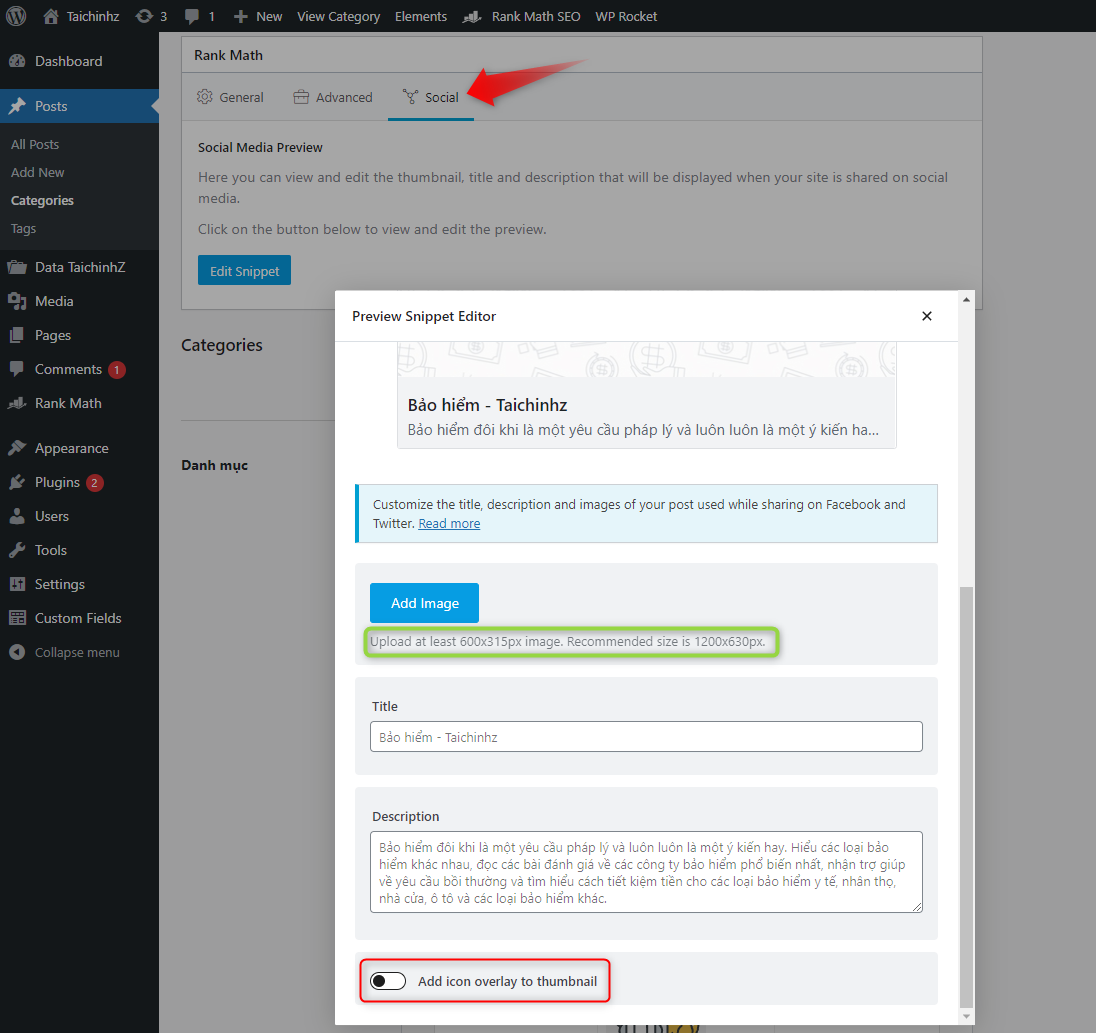
Tại đây bạn có thể tùy chỉnh hình ảnh, tiêu đề và mô tả theo ý muốn.
Tích chọn “add icon overlay to thumbnail” ở cuối cài đặt cho phép bạn chèn “nút play ảo” trên hình thu nhỏ. Đây có thể là hiệu ứng giúp tăng CTR cực kỳ tốt nếu được kết hợp với hình thu nhỏ hấp dẫn, vì xu hướng người dùng thích xem video.

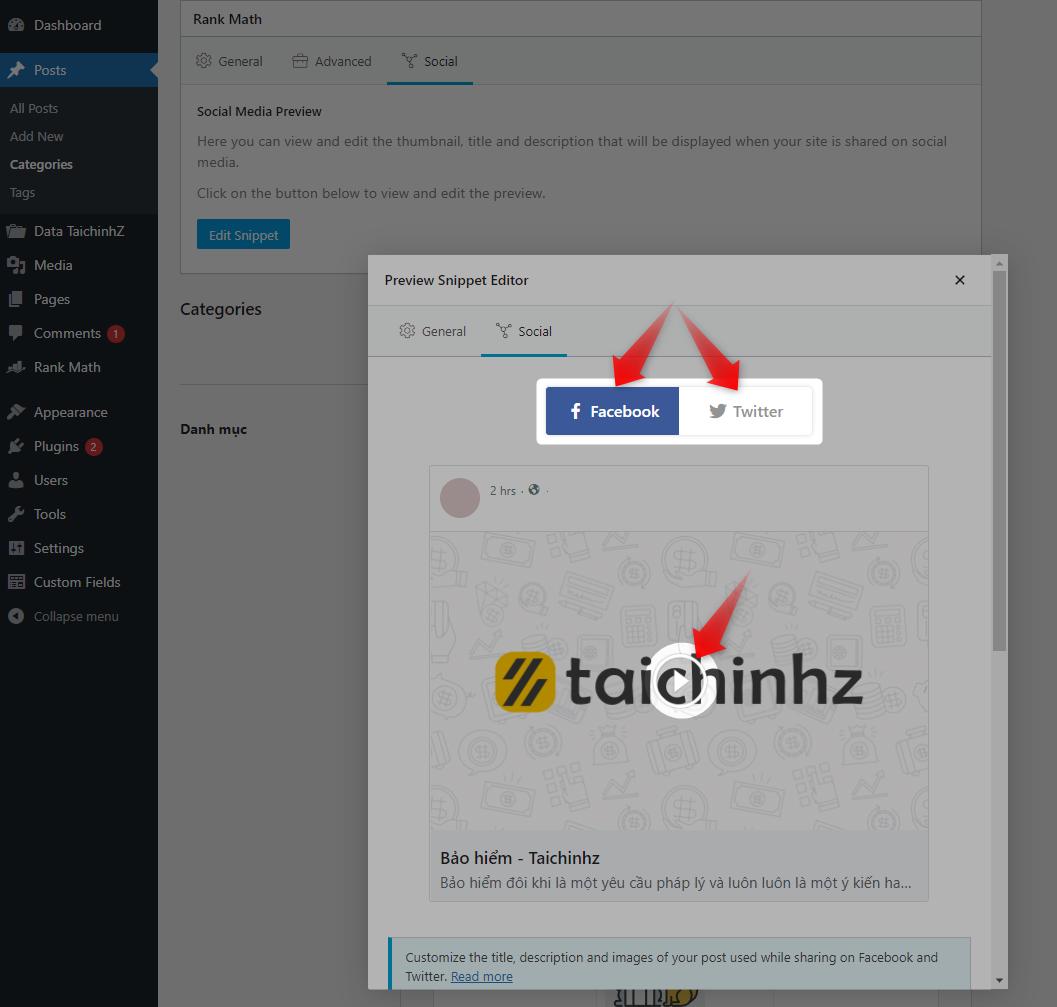
Đặc biệt bạn còn có thể cài đặt riêng biệt nội dung hiển thị cho Facebook và Twitter khác nhau.
Tôi khuyên bạn nên cài đặt đầy đủ OG cho từng chuyên mục khác nhau. Mỗi chuyên mục, lĩnh vực, nhóm ngành có một hình thu nhỏ mô tả khác nhau sẽ giúp cho link chia sẻ của bạn trở nên đa dạng và hấp dẫn hơn.
Cài đặt OP cho bài đăng
Khác với các cài đặt OP ở phía trên, chắc chắn bạn sẽ cần phải nhìn thấy và cài đặt OP này thường xuyên mỗi khi cần đăng bài mới. Tuy nhiên, bạn có cũng có thể để nó tự không lấy theo nội dung bài đăng, không cần chỉnh sửa gì nhiều.

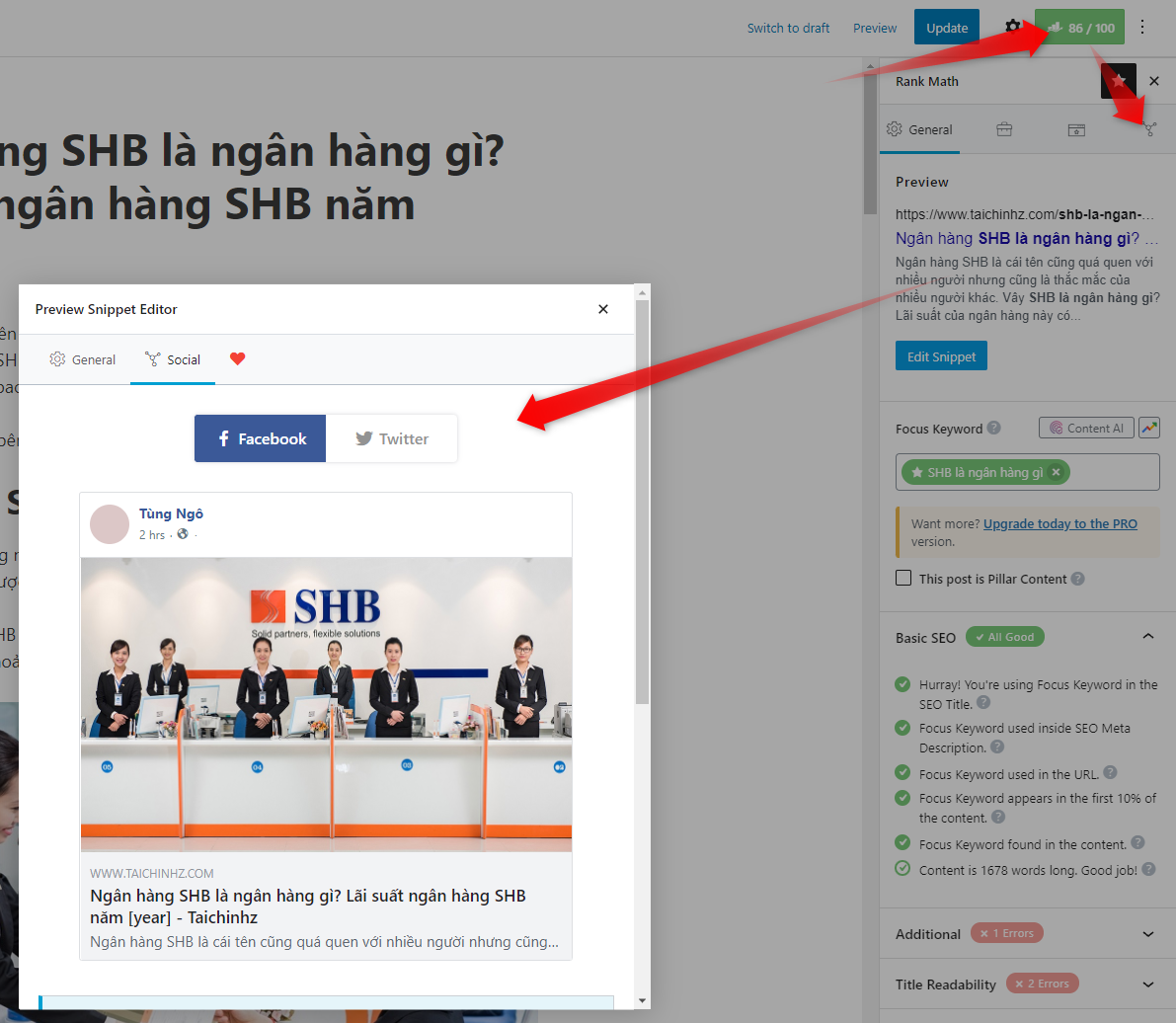
Trong trang đăng bài, bạn nhấp vào biểu tượng Rank Math ở góc phải trang là có thể tùy chỉnh OG cho Facebook và Twitter tùy ý. Phần này cũng tương tự như cài đặt cho chuyên mục ở trên.
Cách cài đặt cho Post này cũng có thể áp dụng tương tự khi bạn muốn tạo Page khác.
Tóm lại, bạn cần cái đặt Open Graph đầy đu cho từng trang riêng biệt để tạo sự hấp dẫn, thu hút người đọc, tăng CTR khi chia sẻ link trên các trang mạng xã hội và ứng dụng nhắn tin.
Cách kiểm tra Open Graph và gỡ lỗi thường gặp
Để đảm bảo các thẻ hoạt động đúng nhiệm vụ và hiển thị đúng theo mong muốn của bạn, thì chắc chắn bạn cần phải kiểm tra lại.
Không chỉ kiểm tra mà chúng cần có phương pháp sửa lỗi, cập nhật lại nếu đã lỡ làm sai phần nào đó.
Bên dưới đây là trang công cụ kiểm tra thẻ OG theo từng nền tảng mạng xã hội:
Hầu hết chúng đều hoạt động như nhau. Bạn có thể trải nghiệm, tinh chỉnh và gỡ lỗi bao nhiêu lần tùy thích.


Kết luận
Các thẻ Open Graph khá quan trọng trong quá trình xây dựng website, đặc biệt là đối với các website mang tính thương hiệu và có mô hình Affiliate Marketing.
Tuy nhiên, bạn cũng không cần dành quá nhiều thời gian cho chúng, chỉ cần nắm được những điều cơ bản, mọi công việc phức tạp liên quan đã có plugin và trình gỡ lỗi giúp bạn.
Tối ưu tốt các thẻ OG và kết hợp các phương pháp SEO sẽ giúp website của bạn có nhiều Organic traffic, tăng tỷ lệ chuyển đổi hiệu quả.