Nếu bạn sử dụng WordPress một thời gian, chắc không còn xa lạ gì với những plugin Page Builder (trình tạo trang), ví dụ như Elementor, Divi Builder, Beaver Builder, Thrive Architect,…
Tuy nhiên điểm yếu của những page builder nói trên là nó rất nặng, cần nhiều thời gian để làm quen và thành thạo. Và đặc biệt là nó không tương thích với Gutenberg – trình soạn thảo mới của WordPress.
Gutenberg – Không chỉ dừng lại ở trình soạn thảo văn bản thông thường mà xa hơn, WordPress muốn đưa nó thành một editor, một page builder, một công cụ hữu hiệu để xây dựng website.
Theo xu hướng đó, đội ngũ nhà phát triển của GeneratePress đã phát hành plugin GenerateBlocks.
Tôi là một fan của GeneratePress, nên khi GeneratePress ra mắt GenerateBlocks, tôi đã bắt tay vào nghiên cứu nó. Và ngay lập tức tôi bị GenerateBlocks gây ấn tượng.
Vì vậy, nếu như bạn tò mò lý do vì sao tôi ấn tượng về GenerateBlocks, thì trong bài viết này sẽ cung cấp mọi thứ cần thiết nhất cho bạn. Có lẽ sau khi đọc bài viết này, bạn cũng sẽ yêu thích GenerateBlocks như tôi.
1. GeneratePress – Cha đẻ của GenerateBlocks

GenerateBlocks được xây dựng bởi Tom Usborne, nhà phát triển nổi tiếng đằng sau GeneratePress – Một trong số những WordPress Theme tốt nhất hiện nay.
Cho đến nay, đã có hơn 400.000+ lượt cài đặt đang hoạt động, GeneratePress đã thành công trong việc duy trì sự tập trung vào tốc độ và khả năng sử dụng. Bạn có thể xem bài viết GeneratePress Review của tôi trên Action để hiểu chi tiết về nó.
GeneratePress rất phổ biến đối với các blogger và nhà phát triển vì hiệu suất của nó và chức năng liên quan đến blog.
GenerateBlocks được xây dựng để kết hợp cùng GeneratePress tạo thành một bộ đôi có khả năng thay thế bất kỳ theme builder nào khác hiện nay trên thị trường. Tuy nhiên, bạn cũng có thể sử dụng GenerateBlocks với bất kỳ theme WordPress nào.
2. 5 lý do tại sao GenerateBlocks trở nên nổi bật?
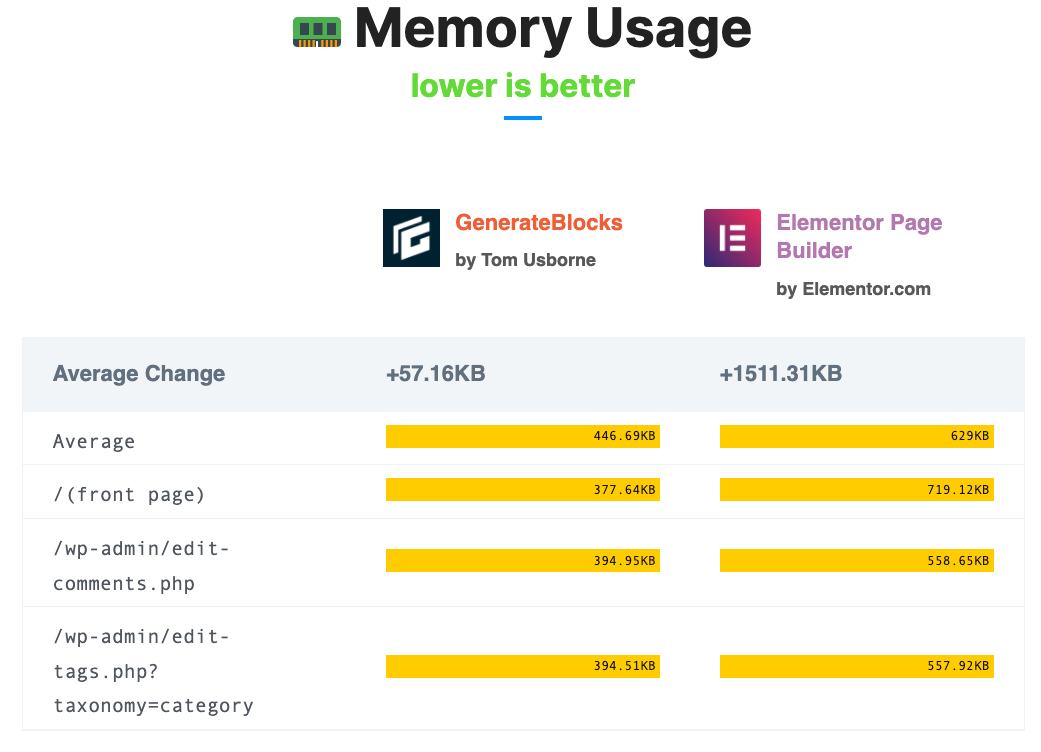
#1 Nhẹ và siêu nhanh
GenerateBlocks chỉ tạo ra 1 file CSS, không có code dư thừa và đặc biệt không sử dụng JavaScript. Nó cực kỳ tối ưu nên nhẹ và nhanh hơn rất nhiều so với các plugin khác.

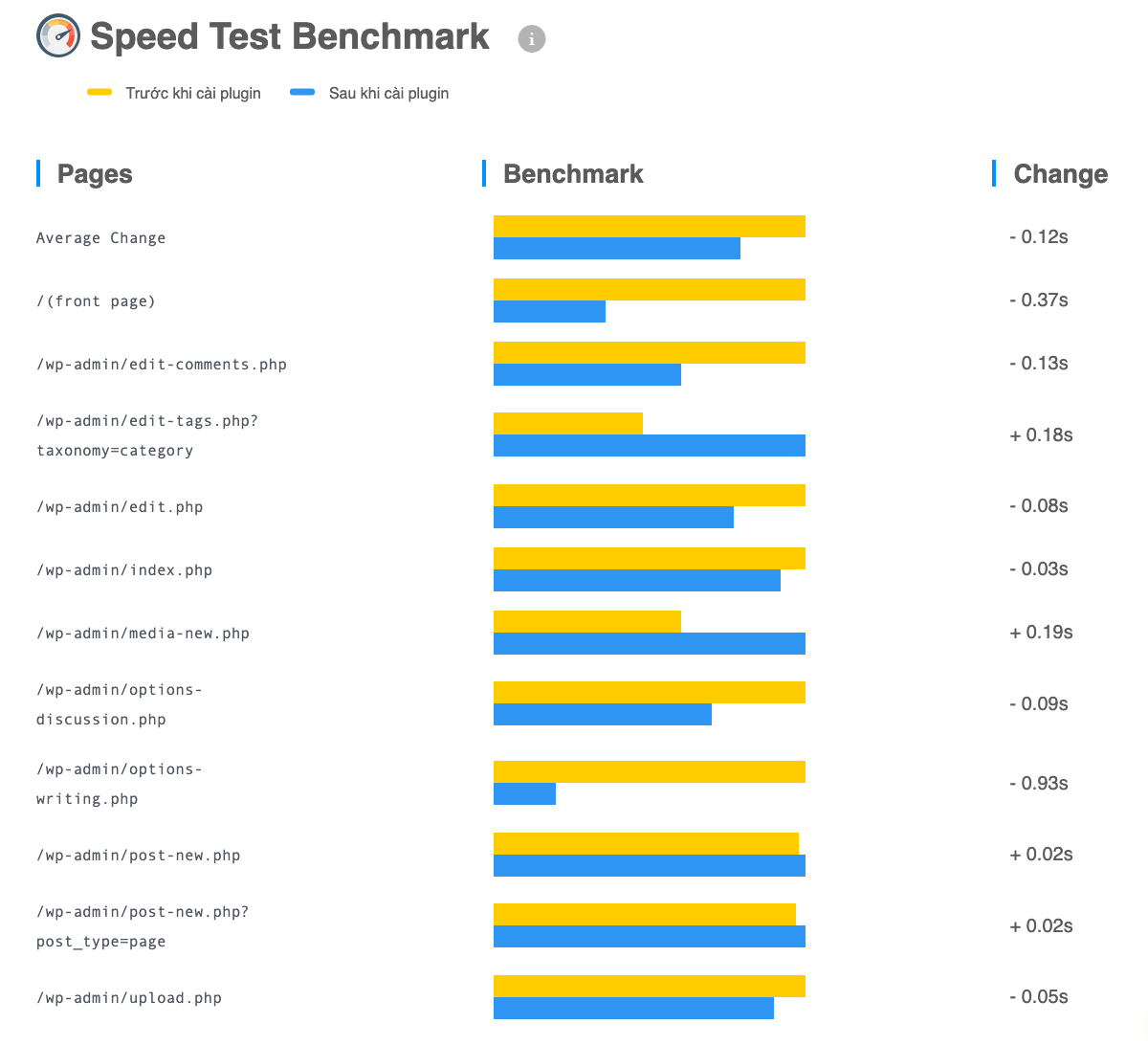
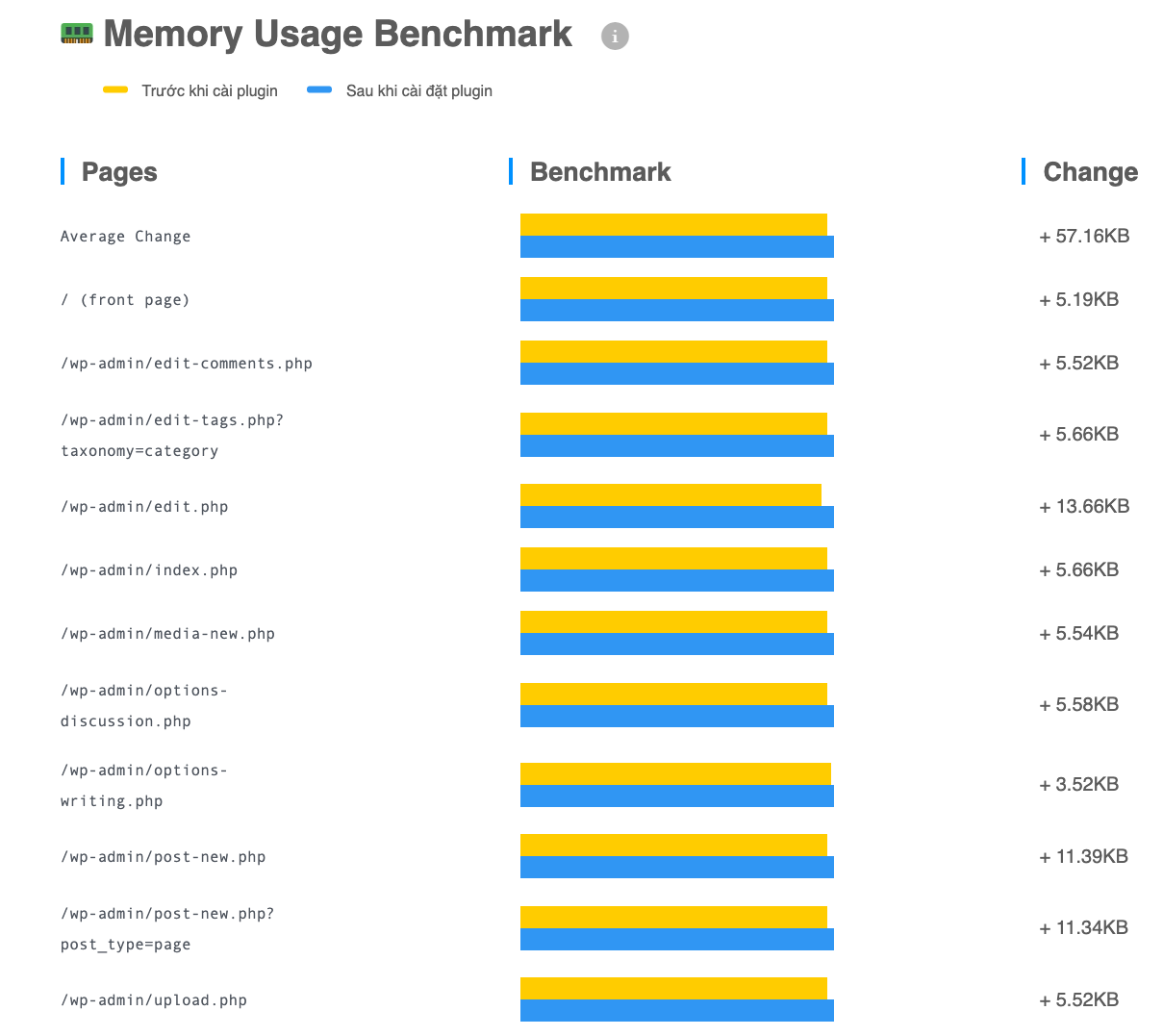
#2 Hiệu suất
Cấu trúc code đơn giản làm cho GenerateBlocks có hiệu suất rất cao. Thời gian tải trang được tối ưu, giúp tăng traffic website của bạn.

#3 Tiêu chuẩn mã hóa
GenerateBlocks được xây dựng theo tiêu chuẩn mã hóa cao nhất để đảm bảo tính bảo mật, ổn định và khả năng tương thích trong tương lai.
#4 Responsive
Đây là một điều rất thú vị của GenerateBlocks. Mỗi block đi kèm với các tuỳ chọn: desktop, tablet và mobile nhằm đáp ứng hoạt động tốt trên hầu hết các thiết bị.

#5 Linh hoạt vô tận
Với bốn block này, bạn có thể xây dựng hầu hết mọi layout, style cho bất kỳ nội dung và thiết kế nào.
3. Các blocks trong GenerateBlocks
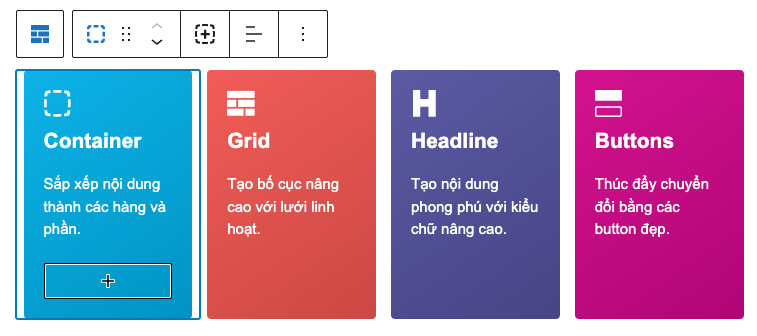
Các plugin block dành cho Gutenberg khác sử dụng 20~40 block nhưng GenerateBlocks chỉ sử dụng 4 block: Container, Grid, Headline và Buttons.
Tuy nhiên, bạn gần như có thể xây dựng bất cứ thứ gì với 4 block này, điều này thực sự rất tuyệt phải không?
Container
Sắp xếp nội dung thành các row và section.
Grid
Tạo bố cục nâng cao với grid linh hoạt.
Headline
Tạo nội dung phong phú với kiểu chữ nâng cao.
Buttons
Thúc đẩy chuyển đổi bằng các button đẹp.
Hãy cũng tôi đi tìm hiểu sâu hơn về 4 block này nhé!
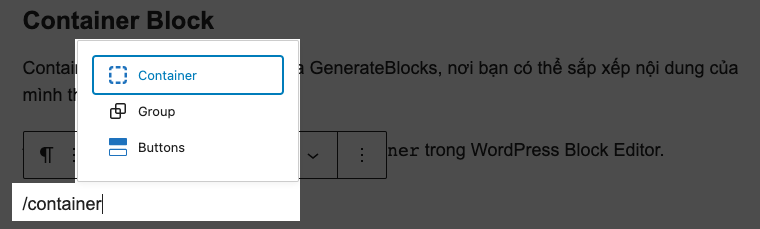
Container Block
Container Block là xương sống của GenerateBlocks, nơi chứa tất cả các nội dung của bạn theo hàng và cột.
Để thêm Container Block, hãy gõ /container trong WordPress Block Editor.


Một số điều bạn có thể thay đổi trên một container bao gồm:
- Full width hoặc contained
- Container Width
- Element tag
Grid Block
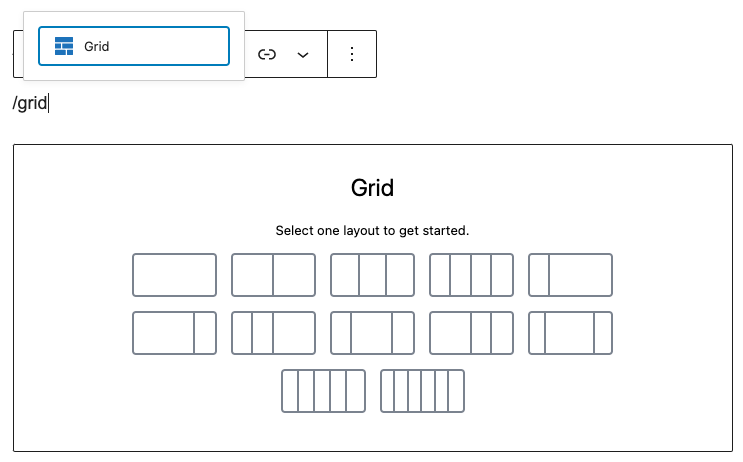
Grid cho phép bạn tạo layout một cách linh hoạt. Để thêm grid, hãy gõ /grid trong WordPress Block Editor.
Có 12 loại layout khác nhau để bạn có thể sử dụng. Bạn có thể tuỳ chỉnh kích thước của những column trong grid.

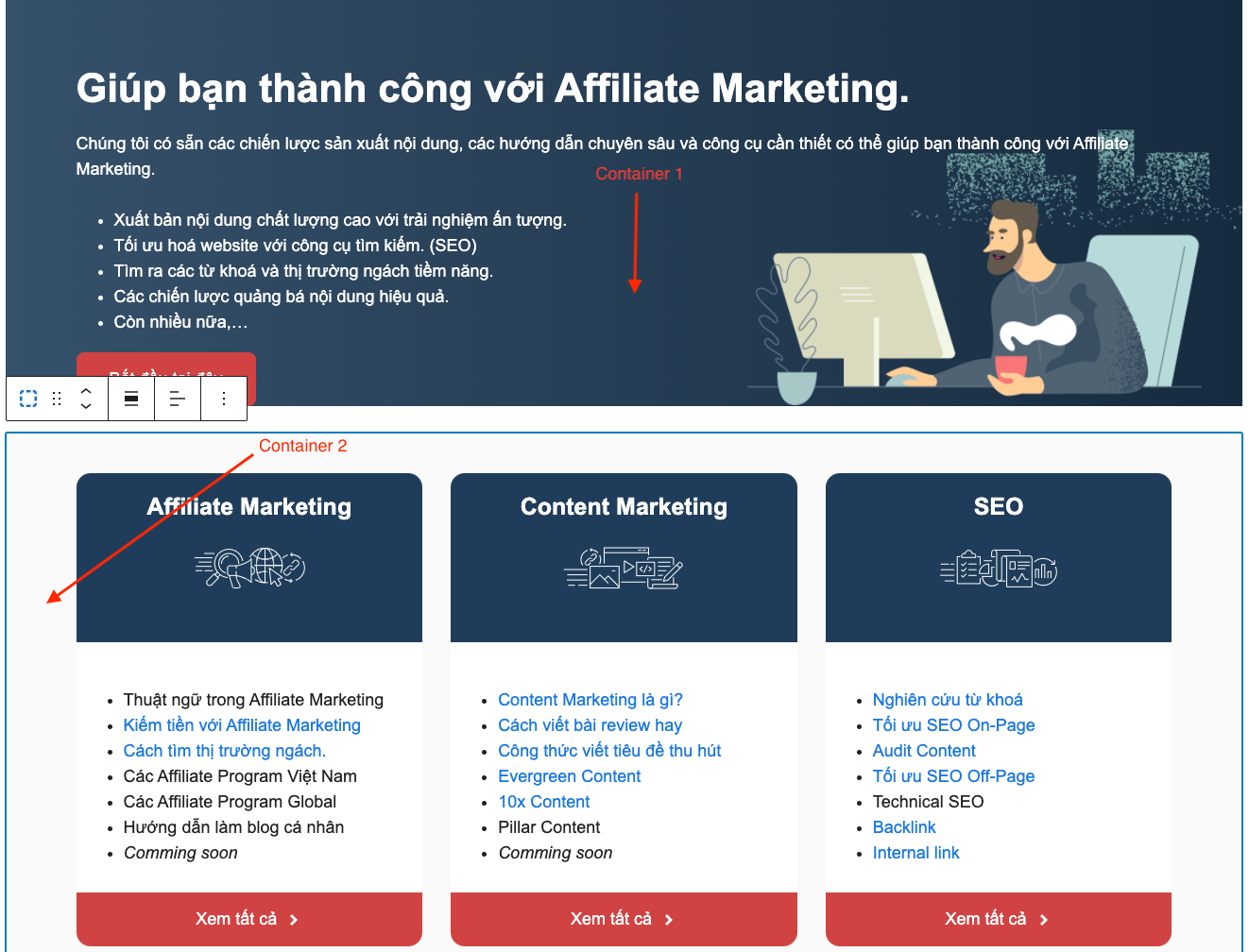
Trong ví dụ dưới đây, bạn có thể thấy tôi tạo một gird có layout gồm 4 column bên trong một container. Và trong mỗi column, tôi có đề có sử dụng những những tính năng của grid như background, padding,..

Headline Block
Headline Block trong GenerateBlocks tương tự như Heading Block trong WordPress nhưng nó có nhiều tuỳ biến hơn được tích hợp sẵn, có thể đưa các tiêu đề và đoạn văn lên một cấp độ khác.
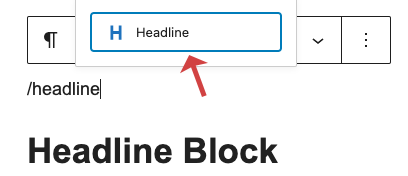
Để thêm dòng tiêu đề, hãy gõ /headline vào WordPress Block Editor.

Một số điều bạn có thể thay đổi trên headline bao gồm:
- Chọn các thẻ h1, h2, h3, h4, h5, h6, hoặc paragraph, div.
- Typography
- Colors
- Icon (sử dụng các icon SVG có sẵn hoặc các đoạn mã SVG tùy chỉnh của riêng bạn)
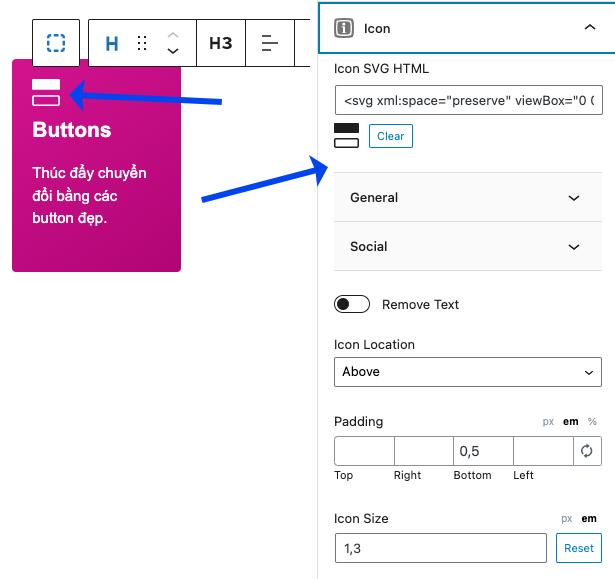
Headline Block có điểm khác biệt nhất so với Heading Block của WordPress, là bạn có thể thêm icon vào trước hay trên mỗi tiêu đề.
Để hiểu rõ hơn, bạn hãy xem ví dụ bên dưới, tôi đã thêm một icon SVG cho Headline. Ngoài ra, bạn có thể thay đổi vị trí, kích thước, padding, v.v. của icon.

Buttons Block
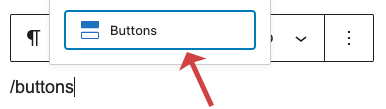
Cũng giống như những block khác, để thêm một button, hãy gõ /buttons vào WordPress Block Editor.

Một số điều bạn có thể thay đổi trên một button bao gồm:
- Typography
- Spacing
- Colors
- Background Gradient
- Icon (sử dụng các icon SVG có sẵn hoặc các đoạn mã SVG tùy chỉnh của riêng bạn)
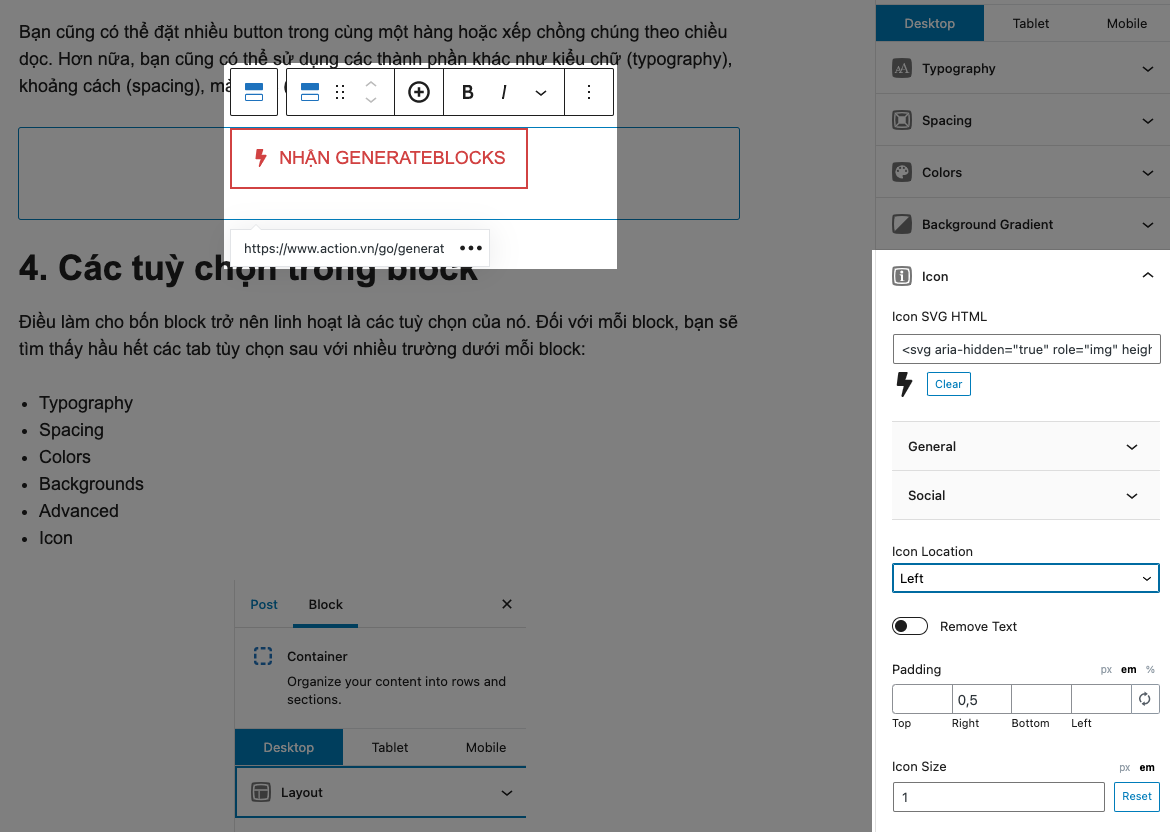
Trong ví dụ dưới đây, bạn có thể thấy tôi đã thêm một button và chọn một icon sấm sét có sẵn.

Bạn cũng có thể đặt nhiều button trong cùng một hàng hoặc xếp chồng chúng theo chiều dọc.
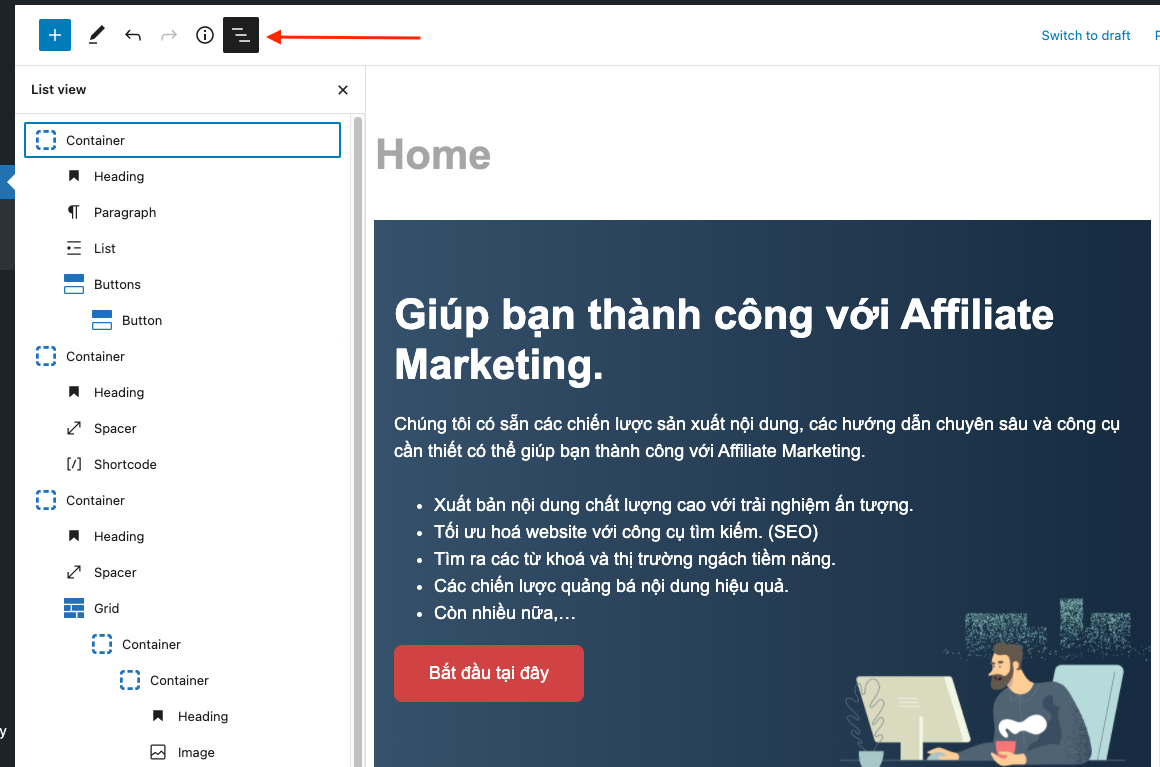
Menu Block
Khi bài viết của bạn có quá nhiều block, việc tìm các kiếm các block hoặc phần tử trong block có thể khó hơn một chút.
Để giải quyết vấn đề này, trong WordPress Block Editor, bạn hãy hãy nhấp vào icon 3 gạch ngang ở phía trên cùng. Thao tác này sẽ hiển thị danh sách các block của bạn.

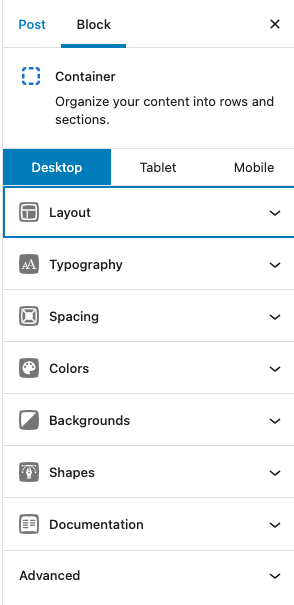
4. Các tuỳ chọn trong block
Điều làm cho bốn block trở nên linh hoạt là các tuỳ chọn của nó. Đối với mỗi block, bạn sẽ tìm thấy hầu hết các tab tùy chọn với nhiều trường dưới mỗi block:
- Typography
- Spacing
- Colors
- Backgrounds
- Advanced
- Icon

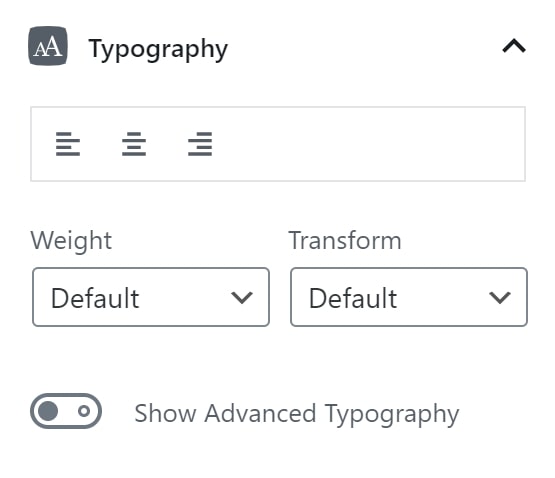
Typography (Kiểu chữ)
Typography trong GenerateBlocks giúp làm cho văn bản trở nên lung linh hơn. Bạn có thể căn chỉnh văn bản (trái, giữa, phải), hay chọn weight để cho font chữ đậm hoặc mỏng hơn, hay biến đổi văn bản từ chữ thường hành in hoa hoặc ngược lại…

Ngoài ra, bạn cũng có thể bật Advanced Typography, GenerateBlocks cũng cấp cho bạn một số font khác để bạn lựa chọn. Và có thể điều chỉnh kích thước font chữ theo ý.
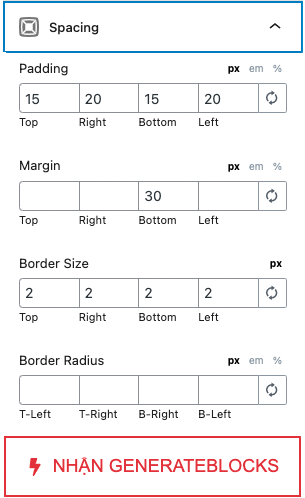
Spacing (Khoảng cách)
Trong tuỳ chọn này, bạn có thể đặt khoảng cách cho tất cả 4 block có sẵn trong GenerateBlocks. Bạn có thể điều chỉnh padding, margin, border size (kích thước đường viền), border radius (bo góc đường viền), v.v. để làm cho block của bạn trở nên đẹp, cân đối hơn.

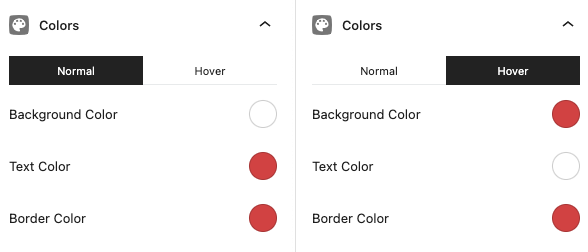
Colors (Màu sắc)
Trong thành Colors, bạn có thể đặt màu cho container, grid, headline, hoặc buttons. Bạn cũng có thể đặt màu đường viền, màu của link, màu văn bản, v.v.

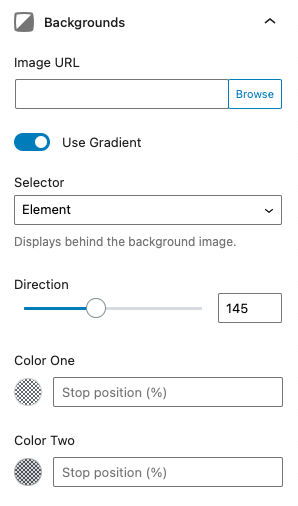
Backgrounds (Hình nền)
Trong Backgrounds có 2 phần chính là Backgound Image và Backgound Gradient.
Background Image: Về cơ bản, bạn có thể sử dụng hình ảnh để làm hình nền trong container hoặc grid block.
Bên cạnh các hình ảnh có định dạng JPG, PNG, bạn cũng có thể đặt hình ảnh SVG làm background.
Backgound Gradient: Bạn có thể sử dụng thành phần Gradient để thêm vào block của mình. Đầu tiên, bạn cần kích hoạt tùy chọn Gradient và thiết lập thông số của gradient.

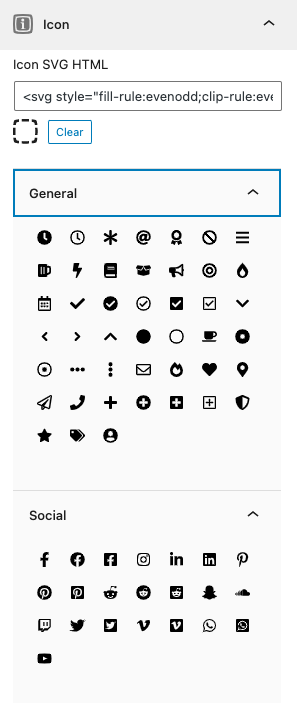
Icons (Biểu tượng)
Icon chỉ có trong 2 block là Buttons và Headline. GenerateBlocks cũng cấp sẵn cho người dùng một số icon trong mục General hoặc Social. Nhìn rất ít phải không nào?
Tuy nhiên, đừng lo, GenerateBlocks cho phép sử dụng HTML SVG. Bạn chỉ cần tìm icon có mã HTML SVG và dán vào ô Icon SVG HTML.

Shapes
Shapes cho phép chọn các loại hình dạng khác nhau mà bạn có thể sử dụng cho background trên các container. Nói thì rất khó hiểu phải không? Để tôi đưa ra 1 số ví dụ về Shapes:
Ví dụ 1 về Shapes
Ví dụ 2 về Shapes
Một số thuộc tính có thể thay đổi trong shapes bao gồm:
- Random waves, angles, curves, and triangles
- Location
- Color
- Height
- Width
- Flip horizontally
- z-index
5. Làm thế nào GenerateBlocks nổi bật so với đối thủ cạnh tranh
Điều quan trọng nhất là để để đánh giá GenerateBlocks là phải so sánh giữa nó và các đối thủ cạnh tranh trực tiếp để xem nó hơn và thua những gì.
So sánh GenerateBlocks với Elementor, Divi và Oxygen Builder
GenerateBlocks cạnh tranh chủ yếu với các plugin page builder WordPress sau đây.
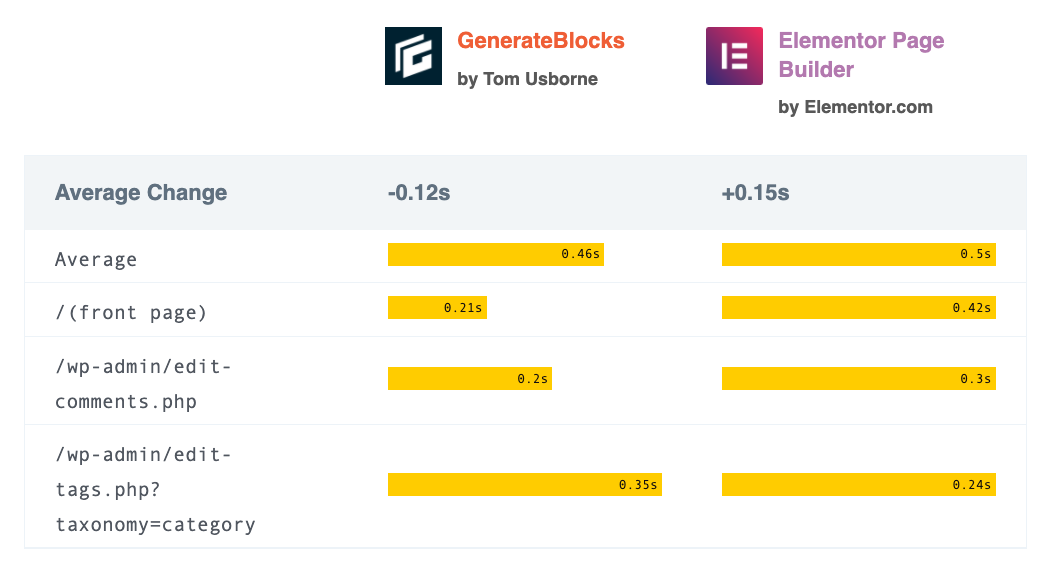
GenerateBlocks vs Elementor
Elementor là một page builder kéo thả miễn phí cho WordPress. Plugin này giúp bạn tạo các trang một cách trực quan dưới dạng Front-end.
Tuy nhiên, code của nó sinh ra ở front-end rất cồng kềnh và không cần thiết. Nếu bạn ưu tiên chọn một website nhẹ và nhanh thì Elementor thực sự là lựa chọn không phù hợp.
Đây là điểm khác biết nhất giữa GenerateBlocks và Elementor. Code của GenerateBlocks được tối ưu làm nó rất nhẹ và hoạt động hiệu quả với Gutenberg.


Mặt khác, Elementor không chỉ là một block editor, nó là một theme builder, cung cấp rất nhiều tùy biến chuyên sâu.
Nếu bạn là một blogger và muốn có một blog WordPress siêu nhanh hãy sử dụng theme GeneratePress và plugin GenerateBlocks.
Mặt khác, nếu muốn có một website có khả năng tùy biến cao, hãy sử dụng Elementor với theme Astra hoặc GeneratePress.
GenerateBlocks vs Divi
Divi là một trong những plugin page builder kéo và thả hoạt động với bất kỳ theme WordPress nào. Ưu điểm chính của Divi builder là nó có thể được sử dụng mà không cần bất kỳ kinh nghiệm nào trong việc viết code.
Tuy nhiên, Divi không cung cấp phiên bản miễn phí. Ngoài ra, Divi chủ yếu dựa vào các shortcode. Nếu ngừng sử dụng Divi Builder, điều này sẽ khiến bạn khó chuyển nội dung của mình, đây là một điểm trừ khá lớn.
GenerateBlocks vs Oxygen Builder
Oxygen Builder là một công cụ cho phép xây dựng toàn bộ trang web WordPress.
Nó là một sản phẩm kết hợp cho phép bạn kiểm soát nhiều hơn các thiết kế của mình. Nhưng, để làm quen nó rất khó khăn.
Vì vậy, nó sẽ đòi hỏi sự kiên nhẫn và nỗ lực. Không giống như GenerateBlocks, có thể làm quen nó rất dễ dàng, đây có thể là điểm giúp bạn đưa ra quyết định tốt hơn.
GenerateBlocks vs Beaver Builder
Beaver Builder là một page builder kéo và thả linh hoạt hoạt động trên giao diện người dùng của website WordPress. Plugin tương thích với hầu hết các themes, bao gồm cả những themes miễn phí.
Nhưng nó không thể tuỳ chỉnh CSS vào các modules nội dung trong khi GenerateBlocks cho phép bạn code CSS vào bất cứ nơi nào bạn cảm thấy cần thiết.
So sánh GenerateBlocks với các plugin Gutenberg Blocks
Hãy cùng tìm hiểu xem plugin GenerateBlocks nổi bật như thế nào so với các plugin Gutenberg Blocks phổ biến khác.
Kadence Blocks
Kadence Blocks cung cấp 12 blocks dành cho Gutenberg. Các block này theo tôi thấy về mặt ý tưởng không quá đặc sắc, nhưng khả năng tùy chỉnh lại vô cùng linh hoạt và tiện lợi.
Atomic Blocks
Atomic Blocks cung cấp cho người dùng 15 blocks có sẵn khá đa dạng và theo tôi thấy thì chúng khá hợp cho một trang business.
Ultimate Blocks
Ultimate Blocks là một plugin WordPress dành cho các blogger và nhà tiếp thị. Mục đích của nó là giúp bạn dễ dàng tạo ra nội dung hấp dẫn và tốt hơn.
Ultimate Addons for Gutenberg
Ultimate Addons for Gutenberg cung cấp cho người dùng một số block sáng tạo và độc đáo giúp xây dựng và thiết kế các bài đăng mà không cần một dòng code nào. Giao diện dễ sử dụng và một số tùy chỉnh giúp việc tạo trang và hoàn thành website dễ dàng hơn mà không cần bất kỳ mã code tùy chỉnh nào.
Advanced Gutenberg
Advanced Gutenberg là một plugin miễn phí cung cấp nhiều quyền kiểm soát hơn đối với block editor WordPress. Advanced Gutenberg có thư viện các block và tính năng mạnh mẽ.
6. Hỗ trợ từ đội ngũ GenerateBlocks như thế nào?
Nếu là một người thích tìm hiểu, chắc chắn các bạn sẽ rất quan tâm đến vấn đề hỗ trợ và tài liệu phải không nào?
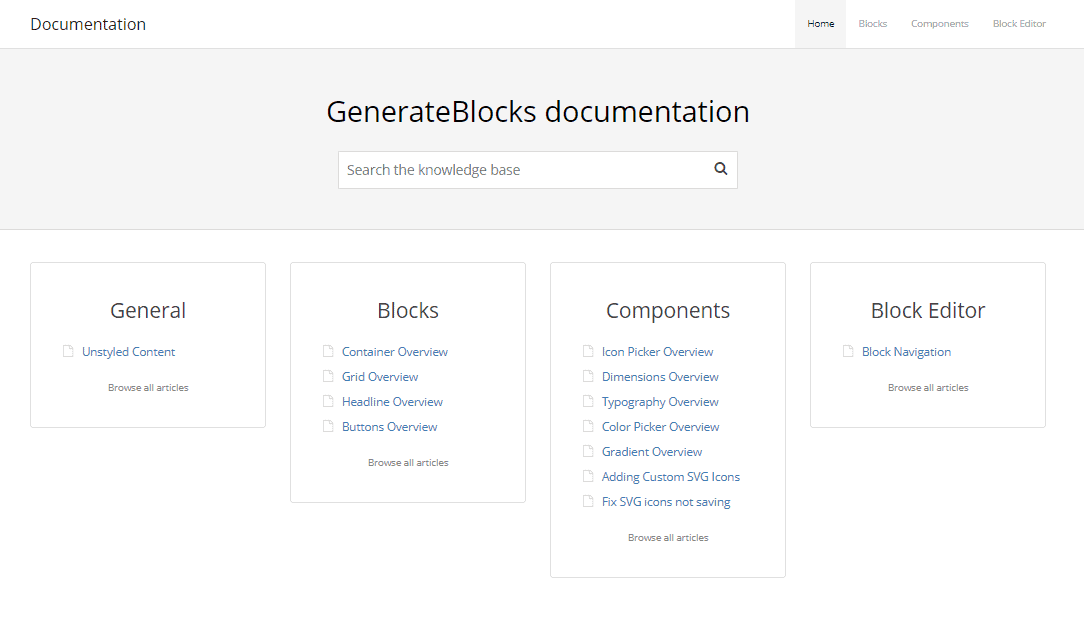
Bạn có thể xem tài liệu hướng dẫn bằng cách truy cập vào docs.generateblocks.com. Nó tập hợp hầu hết các vấn đề chuyên sâu bao gồm Block, Components và Block Editor.

Ngoài ra, đội ngũ GenerateBlocks còn xây dựng diễn đàn để giúp giải quyết các vấn đề của người dùng ở địa chỉ: community.generateblocks.com.
7. Bạn có nên dùng GenerateBlocks không?
Có lẽ, đây là điều bạn rất muốn biết nhất trong toàn bộ bài đánh giá GenerateBlocks của tôi phải không?
Nếu bạn là một blogger hay một developer và đang tình kiếm một Block Editor nhanh và nhẹ, có thể đáp ứng mọi yêu cầu cơ bản. GenerateBlocks có thể là một lựa chọn tốt dành cho bạn.

Ngược lại, nếu bạn đang tìm kiếm khả năng tùy biến cao hơn, bạn nên sử dụng Divi hoặc Elementor.
8. Đánh giá của tôi về GenerateBlocks
Tóm lại, để bạn hình dùng rõ hơn về GenerateBlocks, tôi sẽ đưa ra những điểm tôi thích và không thích ở GenerateBlocks.
9. Cách cài đặt Plugin GenerateBlocks
Cài đặt GenerateBlocks rất dễ dàng và đơn giản vì nó là một plugin và có sẵn trong Kho plugins của WordPress.
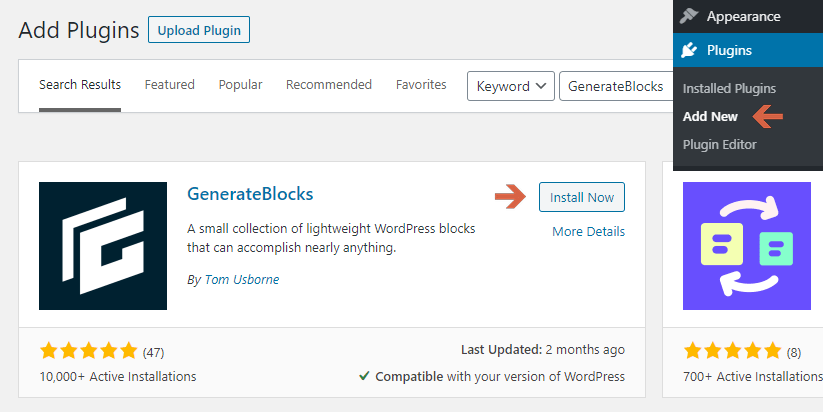
- Truy cập vào Dashboard của bạn.
- Đi đến menu Plugins > Add New.
- Search GenerateBlocks.
- Click vào Install và Activate.

Điều đó rất dễ dàng, phải không?
10. Kết luận
Trong một vài năm trở lại đây, Gutenberg ngày càng mạnh mẽ hơn với mỗi bản phát hành của WordPress. Tuy nó vẫn chưa thể cạnh tranh với các plugin page builder như Elementor và Thrive Architect.
Nhưng, nếu bạn thêm một plugin như GenerateBlocks, nó có thể thay thế các page builder khác. Thêm vào đó, website của bạn sẽ nhẹ và nhanh hơn rất nhiều.
Hy vọng qua bài viết này giúp bạn biết được những tính năng mà GenerateBlocks đem lại cho website WordPress.
Tôi chắc chắn rằng bạn sẽ rất dễ dàng làm quen với GenerateBlocks vì tính đơn giản của nó.
Bạn có ý kiến hoặc câu hỏi nào khác về GenerateBlocks không? Hãy cho tôi biết trong phần comment bên dưới và tôi sẽ phản hồi sớm nhất cho bạn.